ウェブサイトの速度を引っ張る問題点を今すぐ洗い出す。
GTmetrixはウェブサイトの速度を計測し、サイトの問題点を分析してくれるツールです。上手に活用していけば、ウェブサイトのユーザー体験を改善できます。それは、集客効果や収益アップにつながります。
実際の計測の様子を確認できます。
この記事では、Gtmertixの使い方とチェックすべきポイントを徹底解説しました。
GTmetrxの使い方
- STEP.1公式サイトGTmetrixにアクセス
まず、GTmetrix公式サイトにアクセスしてます。
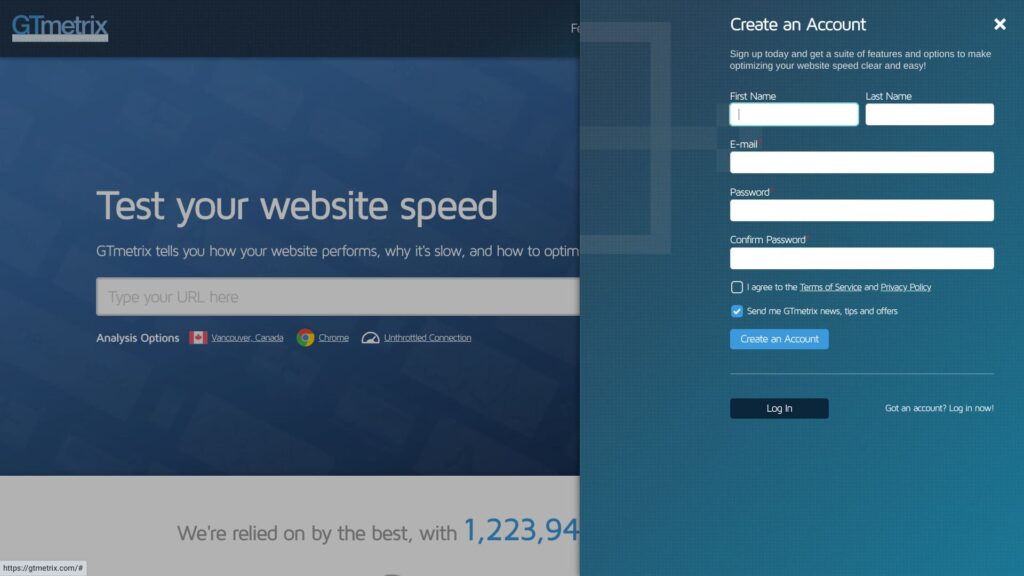
- STEP.2無料アカウントに登録する
無料アカウントを作りましょう。分析結果の詳細を知るためには、アカウント登録が必要だからです。画面右上の「Get Started for Free」をクリックします。

- 名前
- メールアドレス
- パスワード
利用規約とプライバシーポリシーへの同意にチェックを入れます。
「Create an Account」をクリックしてください。これで無料アカウントに登録できます。
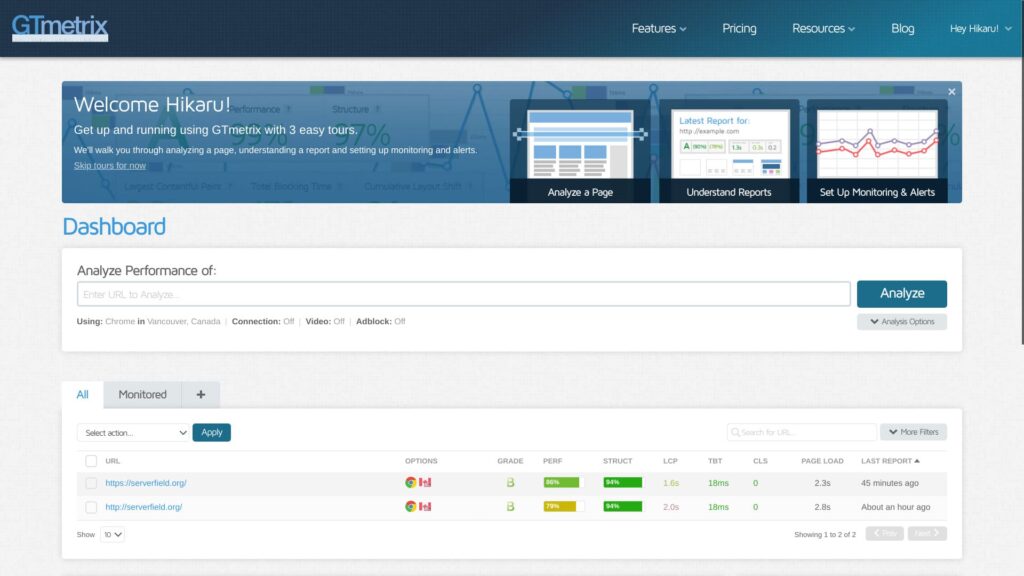
- STEP.3ウェブサイトのURLを入力し計測する
「Analyze Performance of:」の枠に、ウェブサイトのURLを入力してください。

この時、「https://」から入力しましょう。入力しない場合、「http://」で計測される場合があります。結果が異なります。HTTPS化されたアドレスは、よりセキュリティが高いだけでなく、高速に通信できるからです。
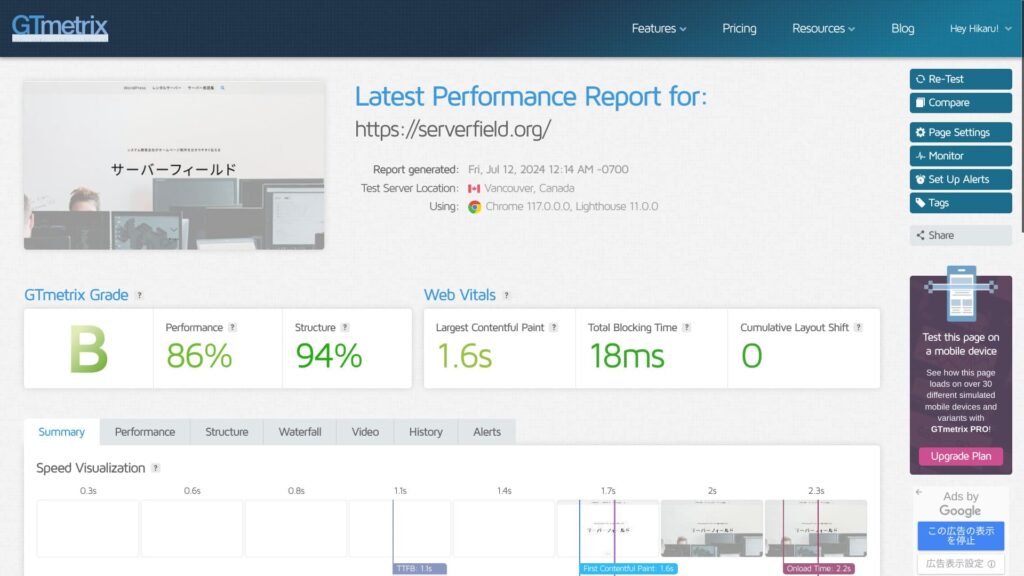
- STEP.4分析結果を確認する
分析結果が表示されます。

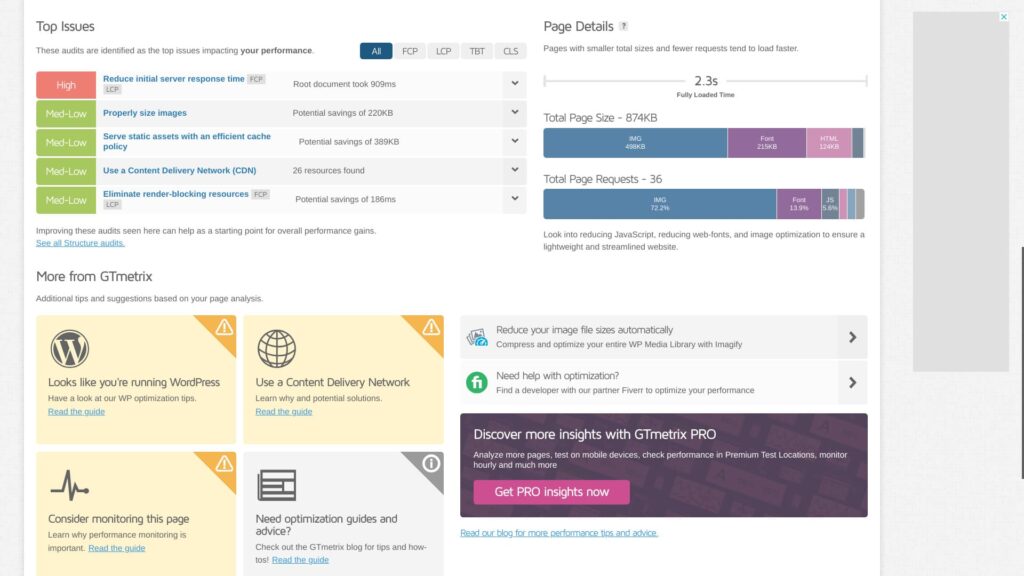
様々な分析結果が確認できますが、GTmetrixの使い方として大事なのは改善することです。そのために、問題点を見つけます。画面をスクロールし、SummaryのTop Issuesを見てください。

改善できる問題点があげられていることを確認しましょう。特に「High」は改善の効果が高い項目です。
- STEP.5改善策を実施する
SummaryのTop Issuesで挙げられた問題点を改善してください。
- STEP.6再テストする
改善したら再テストします。再テストの結果に基づき、改善と分析を繰り返しましょう。少しずつウェブサイトの表示速度が改善されていきます。
GTmetrixのチェックポイント
GTmetrixは、様々な分析結果が表示されます。どれを見るか迷うかもしれません。まずは、次の2つをチェックポイントとして確認しましょう。
Web VitalsのLargest Contentful Paintを速度の評価とする
Web Vitalsの「Largest Contentful Paint」を速度の評価としチェックしてください。
CP measures how long it takes for the largest content element (i.e., a hero image or heading text) on your page to become visible within your visitors’ viewport.(CPは、ページ上の最大のコンテンツ要素(例えば、ヒーロー画像や見出しのテキスト)が訪問者のビューポート内で表示されるまでの時間を測定します。)
For a good user experience, aim for an LCP of 1.2 seconds or less. Learn more.(良いユーザーエクスペリエンスのためには、LCPを1.2秒以下に目指しましょう。詳細はこちら。)
GTmetrix
ページ上の最大コンテンツは、多くの場合に画像です。そのページで一番大きく見えるものが表示されれば、ウェブサイト訪問者はページが読み込まれたと感じます。スムーズに表示されれば、快適なウェブサイトを閲覧できます。イライラしません。
LCPが遅い場合は、ページの表示が遅く感じられ、訪問者のストレスになります。
GTmetrixを使った改善として、このLCPを基準にし、数値を下げるように努めましょう。
SummaryのTop Issuesで問題点を見つける
Reduce initial server response timeはサーバーが遅いから乗り換える
「Reduce initial server response time」とは、サーバーが初めてリクエストを受け取ってから、最初のバイトをクライアント(ユーザーのブラウザ)に返送するまでの時間を短縮することを意味します。
これを「Time to First Byte (TTFB)」と呼びます。
サーバーの速度が速いか遅いかを示す重要な要素です。この結果が悪いなら、サーバーの乗り換えを検討しましょう。

WordPressレンタルサーバー32社完全比較!個人法人海外別のおすすめ

「WordPressを始めたい」と思い「WordPress おすすめ」と検索すると、個人用や法人・中小企業向けから海外サーバーや安いサーバーまで、本当にいろいろな記事がヒットします。正直なところ、
- どのサイトを見れば良いのだろう。
- シンプルにわかりやすくサーバーを選びたい!
- 今すぐWordPressを始められるように教えて。
と思いませんか。それで、この記事は、個人法人、国内海外向けのレンタルサーバー32社からおすすめを厳選して紹介します。レンタルサーバーを毎日使うアプリ開発会社のSEO担当が解説します。
Properly size imagesは画像を最適化する
「Properly size images」とは、ウェブページで使用される画像のサイズを適切に設定することを意味します。
画像のサイズや画質を最適化することが必要です。WordPressプラグインを上手に活用しましょう。
例えば、画像最適化のプラグインとして有名なImagifyを導入しましょう。次世代画像フォーマットのWEBP形式への変換にも対応しています。

★ 劇的に高速化させるWordPressプラグイン5選と速度改善策
Serve stafic assets with an efficient cache policyはキャッシュ機能を使おう
「Serve static assets with an efficient cache policy」とは、静的なアセット(例:画像、CSS、JavaScriptファイルなど)を効率的なキャッシュポリシーで提供することを意味します。これにより、ページの読み込み速度を向上させ、サーバーの負荷を軽減することができます。
キャッシュを使うと速度を大幅に改善できます。サーバーでキャッシュが利用できるなら、機能をONにしてください。機能がない場合は、WordPressプラグインを使いましょう。例えば、WP Super Cacheはその1つです。

★ 劇的に高速化させるWordPressプラグイン5選と速度改善策
GTmetrixの無料アカウントを登録するメリット
GTmetrixは登録なしで利用できます。しかし、登録すればさらに機能が追加されます。
テストできるローケーションを選べる
無料アカウントに登録すると、テストできるローケーションを選べます。無料アカウントで選べる場所は7つです。
- 香港
- ロンドン 英国
- ムンバイ インド
- サンアントニオ テキサス州 米国
- シドニー オーストラリア
- サンパウロ ブラジル
- バンクーバー カナダ
初期設定は、バンクーバーです。
ロケーションを選ぶことで、実際にウェブサイトの利用者が多い地域での表示速度の結果を把握できます。より精度の高い情報を得ることで、より質の良い改善につなげられます。
LTEやブロードバンドなど回線を選べる
無料アカウントに登録すると、LTEやブロードバンドなど回線を選べます。
実際のユーザーが使っている回線で速度を体験すると、速度の改善を継続するか、速度改善へのリソースを中断するか判断しやすくなります。
まとめ
GTmetrixの使い方を解説しました。GTmetrixは、単に速度を計測するツールではありません。速度を改善するためのツールです。分析結果に基づき改善しましょう。
改善すべき要素にサーバーが含まれているなら、サーバーの乗り換えを検討してください。

WordPressレンタルサーバー32社完全比較!個人法人海外別のおすすめ

「WordPressを始めたい」と思い「WordPress おすすめ」と検索すると、個人用や法人・中小企業向けから海外サーバーや安いサーバーまで、本当にいろいろな記事がヒットします。正直なところ、
- どのサイトを見れば良いのだろう。
- シンプルにわかりやすくサーバーを選びたい!
- 今すぐWordPressを始められるように教えて。
と思いませんか。それで、この記事は、個人法人、国内海外向けのレンタルサーバー32社からおすすめを厳選して紹介します。レンタルサーバーを毎日使うアプリ開発会社のSEO担当が解説します。